Table of Contents
What is Responsive Website Design?
Responsive website design is an approach to web design that ensures a website’s layout, images, and content adapt and respond to the user’s device, screen size, and orientation. In today’s digital age, where users access websites through various devices such as smartphones, tablets, and desktops, it is crucial for websites to be easily accessible and visually appealing across all platforms.
Responsive website design allows websites to adapt seamlessly and provide an optimal viewing experience, regardless of the device being used. This adaptive design approach has become increasingly important as mobile web browsing continues to grow in popularity. By implementing responsive website design, businesses and individuals can ensure that their websites are user-friendly, visually appealing, and accessible to a wide range of audiences.

Benefits of Responsive Design
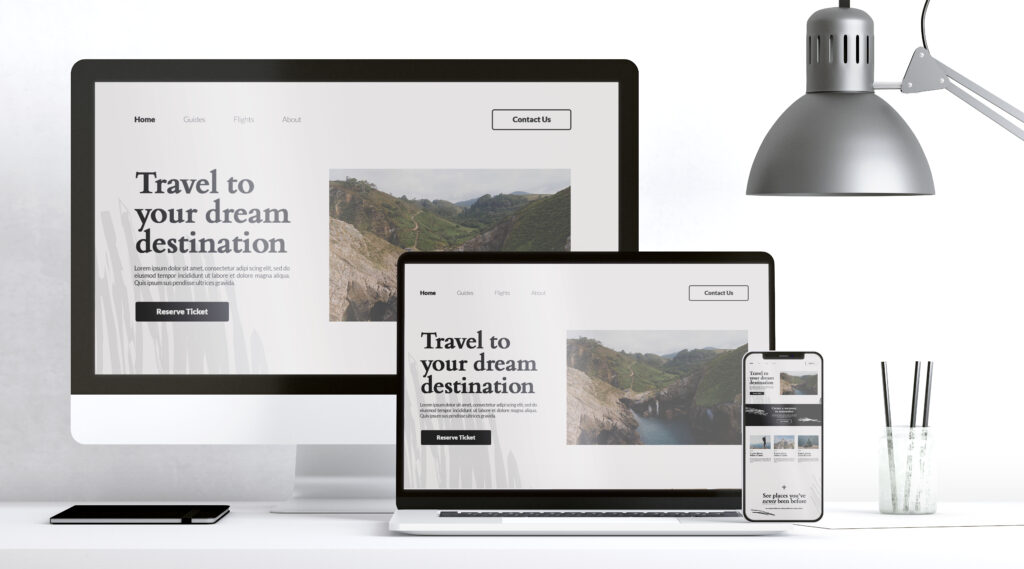
Responsive design is a crucial aspect of modern web development, ensuring that websites are properly displayed on any device, including mobile and desktop. This means that regardless of the screen size, users can access and navigate websites with optimal ease and functionality.
One of the significant benefits of responsive design is its ability to adapt to different devices seamlessly. Through flexible layouts, images, and CSS media queries, websites can adjust their design elements, such as font size, images arrangement, and navigation menu, to fit any screen resolution. This ensures that users have a consistent and user-friendly experience, regardless of whether they are accessing the website through a smartphone, tablet, or desktop.
The importance of responsive design cannot be underestimated, particularly as more people rely on mobile devices for online search. According to recent statistics, mobile devices account for over half of all global web traffic^1. With such a significant portion of users accessing websites on mobile devices, it is imperative for businesses and organizations to incorporate responsive design to cater to this growing audience.
In conclusion, responsive design offers numerous benefits, including proper display on various devices, particularly mobile devices that dominate online search traffic. By incorporating responsive design principles, businesses and organizations can ensure that their websites offer a seamless and user-friendly experience, regardless of the device being used.
Keywords: responsive design, proper display, mobile devices, online search, importance.
Elements of a Responsive Website
Introduction:
A responsive website is a crucial component of any successful online presence. In today’s digital age, where the majority of internet browsing is done on mobile devices, it is essential for websites to adapt and provide an optimal user experience across multiple screen sizes and platforms. The elements of a responsive website are designed to ensure that users can easily navigate, interact, and consume content on any device,
whether it be a smartphone, tablet, or desktop computer. By incorporating key features such as flexible layouts, media queries, and mobile-friendly navigation menus, a responsive website is able to seamlessly adapt and respond to the unique needs and capabilities of each device, ultimately providing a consistent and enjoyable browsing experience for all users.
Screen Sizes and Resolutions
The Background Information section of this article mentions two screen sizes and their corresponding resolutions. The first screen size mentioned is 5.8 inches, with a resolution of 1125 x 2436 pixels. The second screen size mentioned is 6.5 inches, with a resolution of 1242 x 2688 pixels.

Considering all screen sizes when designing for responsiveness is crucial in today’s digital landscape. With a wide range of devices, from smartphones to tablets and desktop computers, users access websites and applications on various screens of different sizes. Neglecting to design for all screen sizes can result in a poor user experience or even make the content inaccessible.
By designing responsively, the layout and elements of a website or application can adapt and adjust to different screen sizes and resolutions seamlessly. This ensures that users can view and interact with the content in an optimal manner, regardless of the device they are using. A responsive design enhances usability, readability, and accessibility, creating a positive user experience across devices.
In the next heading, it is important for the writer to include keywords such as screen sizes, resolutions, responsiveness, and design. This will help readers understand the importance of considering these factors when creating and optimizing websites and applications for a diverse digital landscape.
Mobile Version or Separate Site?
When it comes to mobile web design, there are two primary approaches: having a mobile version of a website or creating a separate mobile site. The main difference between the two lies in the way the content is delivered to users.

A mobile version of a website is when the same website is designed to be responsive and adapt to different screen sizes and resolutions. This approach ensures that the content and functionality remain the same across all devices. On the other hand, having a separate mobile site involves creating a completely different website specifically designed for mobile devices, with content and features tailored to mobile users.
The main advantage of having a mobile version of a website is consistency. With a responsive design, the website adapts seamlessly to any screen size, providing a consistent user experience. However, responsive design may not fully optimize the website for mobile devices, resulting in slower load times and a less intuitive layout.
Creating a separate mobile site allows for greater customization and optimization for mobile devices. By designing specifically for mobile, it is possible to create a more user-friendly and visually appealing experience. However, maintaining multiple versions of a website can be time-consuming and costly.
In terms of search engine optimization (SEO), a mobile version may be more effective as search engines prefer responsive designs. However, having a separate mobile site can be advantageous for targeting specific mobile search keywords and optimizing content specifically for mobile users.
Ultimately, the choice between a mobile version and a separate mobile site depends on the specific needs and goals of the website. Factors such as budget, target audience, and desired user experience should be considered before deciding which approach to take.
Flexible Images and Videos
Flexible images and videos play a crucial role in responsive web design, ensuring that websites adjust seamlessly across different devices and screen sizes. By adapting to various resolutions and layouts, these flexible visuals enhance the user experience and effectively convey information.
One example of their effective use is in the creation of responsive image galleries. With flexible images, web designers can optimize image sizes and resolutions for different devices, providing a smooth browsing experience. Users can easily navigate through a gallery on their desktop, tablet, or mobile without the need for excessive scrolling or zooming. This improves usability and encourages longer engagement on the site.
Similarly, flexible videos enable seamless video playback regardless of the screen size or orientation. They automatically adjust to fit different frames and aspect ratios, allowing users to watch videos without any distortion or cropping. This is particularly beneficial for websites that heavily rely on video content, such as online courses, product demonstrations, and entertainment platforms.
Apart from their importance in responsive web design, flexible images and videos also serve as a solution to prevent large files from slowing down site speed. By optimizing the size and format of images and videos based on the user’s device, unnecessary bandwidth consumption is reduced, leading to faster loading times. This is crucial in today’s fast-paced digital world where users expect instant access to information.
In conclusion, the integration of flexible images and videos in responsive web design not only enhances the visual appeal of a website but also contributes to improved user experience and faster site performance. By utilizing these flexible visuals effectively, web designers can create compelling and responsive web pages that cater to a diverse range of users and devices.
Optimizing the User Experience
To optimize the user experience on your website, it is crucial to focus on improving page loading speed, making the website responsive, and addressing core web vitals and mobile-friendliness. These key strategies and best practices ensure that your site is accessible, user-friendly, and provides a seamless browsing experience.
Firstly, page loading speed is an essential factor that affects both user satisfaction and search engine rankings. To enhance speed, optimize and compress images, minify CSS and JavaScript files, leverage browser caching, and use a content delivery network (CDN) to distribute your site’s assets worldwide.
Secondly, it is vital to design a responsive website that adapts to different screen sizes and devices. This ensures that your site looks and functions well on desktops, tablets, and smartphones. Implement responsive design principles, use fluid grid layouts, and design mobile-first to create a seamless experience across all devices.
Addressing core web vitals is another crucial aspect of optimizing user experience. Core web vitals. include metrics like largest contentful paint, first input delay, and cumulative layout shift. Optimize these metrics by improving server response time, minimizing render-blocking resources, and prioritizing essential content rendering.
Lastly, mobile-friendliness is essential, considering the increased usage of smartphones for browsing. Ensure that your website is optimized for mobile devices by utilizing mobile-friendly design practices, such as readable content, easily tappable buttons, and fast-loading pages.
By focusing on page loading speed, responsive design, core web vitals, and mobile-friendliness, you can significantly optimize the user experience on your website, leading to higher satisfaction, engagement, and conversions.
Page Load Time
Page load time is a critical factor in website performance and user experience. It refers to the amount of time it takes for a web page to fully load and display its content. Optimizing page load time is essential for several reasons.
Firstly, a fast-loading website is crucial for user satisfaction. Research shows that users have little patience for slow-loading pages, and they expect instant access to content. If a website takes too long to load, visitors are more likely to abandon it, resulting in high bounce rates. Improve page load time to retain users and keep them engaged.
Secondly, page load time directly impacts search engine rankings. Search engines like Google consider page load time as a ranking factor. Slow-loading pages tend to have higher bounce rates, signaling poor user experience. As a result, search engines may penalize these websites by pushing them lower in search results. To maintain or improve search engine rankings, it is vital to optimize page load time.
To optimize page load time, several actions can be taken. Compressing and optimizing images can significantly reduce their file size while maintaining quality. Minimizing or removing unnecessary characters from code, such as white spaces and comments, helps reduce file sizes as well. Uninstalling unused apps and plugins can also reduce the amount of code that needs to be processed, improving load times.
In conclusion, page load time has a significant impact on user experience, bounce rates, and search engine rankings. Optimizing page load time through image compression, code optimization, and app removal is crucial for ensuring a fast and efficient website. By prioritizing page load time, website owners can provide a better user experience and achieve better search engine rankings.
Internal Links for Navigation
Internal links play a crucial role in website navigation, enhancing the overall user experience and improving site organization. These links connect different pages within the same website, allowing users to seamlessly navigate from one page to another.
By incorporating internal links strategically, website owners can guide users to relevant content, making it easier for them to find additional information or explore related topics. This not only enhances user experience but also encourages users to spend more time on the website.
Moreover, internal links assist search engines in understanding the structure and hierarchy of a website. They provide valuable cues regarding the importance and relationship of various pages. Search engine algorithms view websites with well-implemented internal linking structures more favorably, which can lead to higher search rankings and increased visibility.
When creating internal links, it is essential to use descriptive anchor text that accurately reflects the content on the linked page. This helps users and search engines understand what they can expect when clicking on the link.
In conclusion, internal links are vital for effective website navigation, enhancing user experience, and improving site organization. By incorporating well-planned internal linking strategies, website owners can improve search engine visibility while ensuring seamless navigation for their visitors.
Setting up Your Responsive Website Design
In today’s digital age, having a responsive website design has become crucial for businesses and individuals alike. With more people accessing the internet on their mobile devices, it is important to ensure that your website can adapt and provide a seamless user experience across various screen sizes and devices.
This guide will walk you through the steps of setting up your responsive website design, from selecting the right framework to optimizing your content for different devices. By following these instructions, you will be able to create a website that not only looks great but also functions effectively on any device, ultimately improving your online presence and reaching a wider audience.
Choosing a Web Hosting Service
Choosing a web hosting service can be a critical decision for any website owner, as it directly impacts the performance and user experience of the site. Here are some important factors to consider when selecting a web hosting service based on speed, uptime, server location, and cost.
load speed
Firstly, speed is a crucial aspect as it determines how quickly your website loads. Look for a hosting provider that offers fast servers and utilizes advanced caching techniques to optimize speed. Additionally, consider providers that offer content delivery networks (CDNs) to distribute your website’s data across multiple servers worldwide, ensuring faster load times globally.
Uptime refers to the amount of time your website is accessible to visitors. It is essential to select a hosting service with a high uptime guarantee. Look for providers that offer a minimum uptime of 99.9%. This reliability ensures that your website remains accessible to visitors, avoiding any potential loss in traffic or revenue due to downtime.
Server location can also impact the speed and accessibility of your website. Select a hosting provider that offers server locations in regions relevant to your target audience. This minimizes latency and ensures faster data transfer between the server and visitors.
Cost is a significant consideration when choosing a hosting service. While it is important to find an affordable option, prioritize value for money rather than just the lowest cost. Research various hosting providers and compare their features, performance guarantees, customer support, and pricing plans to make an informed decision.
In conclusion, selecting a reliable web hosting provider is crucial for optimal page performance. Considering factors such as speed, uptime, server location, and cost will help you choose a service that best suits your website’s needs and ensures an excellent user experience.
Selecting the Right Platforms & Tools
When it comes to optimizing website conversion, selecting the right platforms and tools is crucial. The first step in this process is to thoroughly evaluate the available options. This includes researching and understanding the features and functionalities of different platforms and tools.
It is important to carefully consider the pros and cons of each tool as this will help determine their effectiveness in solving specific business problems. For example, some tools may be better suited for analyzing user behavior on the website, while others may excel in A/B testing and conversion rate optimization.
Identifying the target areas for optimization is equally important. These areas typically include the homepage, article pages, product pages, and landing pages. Each of these areas serves a different purpose and has unique conversion goals. By focusing on these specific areas, businesses can ensure that their optimization efforts are aligned with their objectives.
In conclusion, selecting the right platforms and tools for optimizing website conversion requires a thorough evaluation of available options and consideration of their pros and cons. Additionally, identifying the target areas for optimization allows businesses to focus their efforts effectively and maximize their conversion rates.
On-Page SEO & Optimization
On-page SEO and optimization are essential components of creating a successful website. On-page SEO involves optimizing web page content for search engines, while optimization refers to the process of improving the performance and usability of a website. It is important for websites to be optimized in order to provide users with an enjoyable experience, as it can lead to higher rates of engagement and conversions.

relevant keywords When optimizing a website, the first step is to identify relevant keywords and use them strategically throughout the content. This allows search engine crawlers to understand what the page is about, which can then lead to higher rankings in search engine results. Additionally, keywords should be used naturally throughout the content as stuffing too many keywords into a single article can negatively impact its quality.
Optimizing page SEO
elements On-page SEO and optimization also involve optimizing page elements. This includes ensuring that the HTML and CSS code is clean, making sure images are optimized for faster loading times, as well as creating a responsive design so that users can access the website from any device. Furthermore, optimizing page elements can help to improve the user experience of a website, making it easier to navigate and understand.
In conclusion, on-page SEO and optimization are essential components of creating a successful website. This involves optimizing web page content for search engines and improving the performance and usability of a website. Keywords should be used strategically throughout the content for higher rankings in search engine results, while optimizing page elements can help to improve the user experience of a website.
Off-Page SEO & Link Building
Off-page SEO and link building are also important aspects of website optimization. Off-page SEO refers to techniques used to increase a website’s visibility on search engines, such as link building and content marketing. Link building involves creating quality backlinks from other websites in order to improve the visibility of the target website. Content marketing involves creating high-quality content to engage users
Google Analytics
Google Analytics is an invaluable tool for website owners, as it provides insights into user behavior and web performance. It can track metrics like pageviews, bounce rate, average session duration, and more. This data can be used to identify areas of improvement and gain insights into customer behavior in order to optimize the website experience. Additionally, Google Analytics allows users to set goals and measure their performance against them.
The probability of bounce increases.
Analytics are essential to website optimization. Tracking data such as page views, time spent on pages, and bounce rates can help website owners understand user behavior and identify areas of improvement. Additionally, analytics can be used to measure the success of campaigns or changes made to the website in order to improve performance. With the right tools and knowledge, website owners can use analytics to make informed decisions about how to optimize their website and improve user experience, which can lead to an increase in engagement and conversions.
Social Media Optimization
Social media optimization is another key component of website optimization. With a large percentage of web traffic coming from social platforms, it is essential to have an active presence on the major networks. Strategically creating content that engages users and encourages them to share or take an action can drive more traffic and lead to higher conversions. Additionally, using powerful analytics tools can help website owners understand how their social efforts are impacting their business. The Ultimate Guide to DIY Marketing: 5 Innovative Ideas to Boost Your Business
Google Maps & Geotargeting
Google Maps and geotargeting are also useful tools for website owners. Google Maps can be used to display a website’s physical location and provide directions, while geotargeting allows the website to target specific locations and audiences. This can be especially helpful for businesses with multiple locations or those that are targeting customers in specific areas.
adding your location to website will increase the visibility of the website in search engine and help to drive more traffic from nearby locations. Additionally, geotargeting can be used to localize content or target ads to users in specific areas.
potential customer can easily find your website location and it will help to increase customer confidence in the business.
Customer Reviews who complete a desired action
Customer reviews are an important part of website optimization. Positive reviews from customers can help to increase trust in the business, as well as boost search engine rankings. Reviews also provide valuable insights into customer opinion, which can help businesses identify areas that need improvement. Additionally, reviews can be used as part of content marketing campaigns in order to drive more traffic and engage with potential customers
Conversion Rate Optimization
Conversion Rate Optimization Finally, conversion rate optimization (CRO) is an important tool for website owners. CRO is the process of improving website performance and user experience in order to increase conversions. It involves analyzing customer behavior and making changes to increase engagement and lead to more sales. By utilizing tools like A/B testing, website owners can identify the areas of their website that need improvement and make targeted improvements that can lead to higher conversion rates.
conversion funnels are also essential for website optimization. They provide insight into where users drop off in the conversion process and allow website owners to make changes to keep users engaged and increase conversions.
External links or Outbound links: website optimization is a complex process that requires careful consideration. On-page SEO, link building, and content marketing are essential components of creating a successful website. Additionally, tools like Google Maps and geotargeting can help to drive more traffic to the website. Finally, customer reviews and conversion rate optimization can help to increase conversions from customers who complete a desired action. Investing in website optimization can help make your website more successful.
correlation between content length
Content length is another factor to consider when optimizing a website. Longer pieces of content typically rank higher than shorter ones, as search engines prefer pages with more information. Additionally, research has shown that longer blog posts tend to generate more traffic and shares than shorter ones. However, it is important to strike a balance between creating content that ranks well and providing an engaging user experience. Content should be
Piece of content
By optimizing your website, you can improve its visibility on search engines and drive more traffic to your site. Additionally, it can help increase conversions from customers who complete a desired action. Google Maps and geotargeting can also be used to localize content or target ads to users in specific areas. Finally, customer reviews and conversion rate optimization are essential components of creating a successful website.
Duplicate content
Google Maps and geotargeting are also useful tools for website owners. Google Maps can be used to display a website’s physical location and provide directions, while geotargeting allows the website to target specific locations and audiences.
This can be especially helpful for businesses with multiple locations or those that are targeting customers in specific areas. Adding your location to website will increase the visibility of the website in search engine and help to drive more traffic from nearby locations. Additionally, geotargeting can be used to localize content or target ads to users in specific areas.
percentage of users who complete a desired action
The percentage of users that complete a desired action is an important metric for website optimization. This metric can help to identify areas of the website that may need improvement, as well as indicate how successful various campaigns are at converting visitors into customers. Additionally,
it can be used to evaluate the effectiveness of changes made to the website or campaigns in order to continually optimize performance and increase conversions. By understanding this metric, website owners can make informed decisions on where to focus efforts in order to maximize impact and improve website performance.
Establishing Current Performance Metrics
Establishing current performance metrics is crucial for evaluating the success of a web page or app screen in achieving its intended goals. To determine the conversion goals specific to a web page or app screen, there are a series of steps that can be followed.
Firstly, it is important to identify the primary objective of the web page or app screen. This could include generating sales, capturing leads, increasing sign-ups, or encouraging user engagement. Once the primary objective is established, specific actions that contribute to achieving this objective should be identified. For example, if the goal is to generate sales, the specific action could be completing a purchase.
Next, conversion goals should be defined based on these identified actions. These conversion goals are the measurable actions that demonstrate the success of the web page or app screen in achieving its objectives. Examples of conversion goals could include the number of completed purchases, the number of leads captured, or the number of sign-ups.
When it comes to different industry types, common conversion goals may vary. In the media industry, a common conversion goal could be the number of article shares or video views. For ecommerce businesses, conversion goals often include the number of completed purchases, average order value, or conversion rate. In the travel industry, common conversion goals may be the number of hotel bookings or flight reservations. B2B companies may track conversion goals such as the number of demo requests or whitepaper downloads.
Additionally, in ecommerce, there are additional metrics that can be considered to measure conversions. These include metrics like average revenue per user, repeat purchase rate, or cart abandonment rate. These additional metrics provide insights into the effectiveness of the ecommerce strategy and can help identify areas for improvement.
In conclusion, establishing current performance metrics involves determining conversion goals specific to a web page or app screen by identifying the primary objective and measurable actions that contribute to its achievement. Different industry types have different common conversion goals, while ecommerce businesses have the option to measure additional metrics to gain deeper insights into their conversions.
Defining Goals & Priorities
The goals and priorities of the writer can be identified by examining their desired outcomes and the order of importance. In this case, the writer’s primary goal seems to be achieving specific outcomes, which may vary depending on the context. It is important for the writer to establish a clear sense of purpose and determine what they hope to accomplish through their actions or work.
The order of importance can also provide valuable insights into the writer’s goals and priorities. By establishing a hierarchy of importance, the writer can outline what matters most to them and what they are willing to prioritize. This can help guide their decision-making process and ensure that they focus their time and energy on the most significant aspects.
The goals and priorities of the writer align with their interests and objectives, as they are specifically tailored to meet their desired outcomes. The writer’s background information is essential in this regard, as it provides context for understanding why certain goals and priorities have been chosen. By considering their background, it becomes clear that their goals are relevant and meaningful for their specific situation.
In conclusion, the writer’s goals and priorities are defined by their desired outcomes and the order of importance. These goals and priorities align with their interests and objectives, as they are specifically tailored to achieve their desired outcomes. By considering the background information provided, it becomes evident that the writer’s goals are meaningful and relevant to their specific situation.
GET IN TOUCH